Suppose you are a website developer, website designer, or an agency owner. In that case, you know how challenging and time-consuming creating engaging and high-quality websites for your clients or yourself can be. You must write original and compelling content, design attractive and responsive layouts, and code custom features and functionalities. But what if you could use the power of artificial intelligence (AI) to help you with all these tasks?
That’s exactly what Elementor AI offers you. Elementor AI is a revolutionary product that integrates natively with Elementor, the leading website builder for WordPress. With Elementor AI, you can generate and improve text and custom code (HTML, CSS, and Custom Code) directly within the Elementor editor. You can also use Elementor AI to translate your text into different languages, create images, and more.
This article will show you how Elementor AI can transform how you create websites, boost your productivity, and elevate your web creation skills. We will also give you some tips and best practices on how to use Elementor AI effectively.

How to Write with Elementor AI
One of the most common challenges website developers face is writing original and engaging content for their websites. Whether you need to craft a catchy slogan, a strong header, a product description, a blog post, or any other type of text, Elementor AI can help you create it in seconds.
Elementor AI has added an AI writing assistant to the text area of every element in the Elementor editor. To use it, click the write with AI button next to the text area and write a prompt describing what kind of text you want to generate. For example:
- Craft a catchy slogan for a vegan bakery
- Write a strong header for a landing page about online courses
- Create a blog post about the benefits of meditation
Elementor AI will then generate original text based on your prompt and display it in the text area. You can edit the text as you like or generate more variations by clicking the refresh button.
Elementor AI also provides you with suggested prompts based on the type of element you are using. For example, when using the heading widget, Elementor AI will give you suggestions such as:
- Craft a catchy slogan for…
- Write a strong header for…
- Create an attention-grabbing title for…
These suggestions can help you get started faster and give you inspiration for the type of text you can create with Elementor AI.
How to Improve Your Text with Elementor AI
Elementor AI can also help you improve your text by adjusting its length, tone, style, and accuracy. To use this feature, highlight any text on your website and click the AI button next to it. You will see a dialog box with different options to refine your text:
- Make it shorter/longer: This option allows you to change the length of your text according to your needs. For example, you can shorten your blog posts and create post excerpts or expand your headlines and make them more descriptive.
- Simplify/Professionalize: This option allows you to change the writing style of your text according to your audience. For example, you can use it to simplify technical jargon for a general audience or to professionalize casual language for a business audience.
- Correct spelling/grammar: This option allows you to fix any spelling or grammar mistakes in your text and ensure that it delivers accurate and high-quality messaging.
You can also use Elementor AI to translate your text into different languages by clicking on the globe icon next to the language selector. Elementor AI supports over 100 languages and can help you reach a global audience with your website.
How to Code with Elementor AI
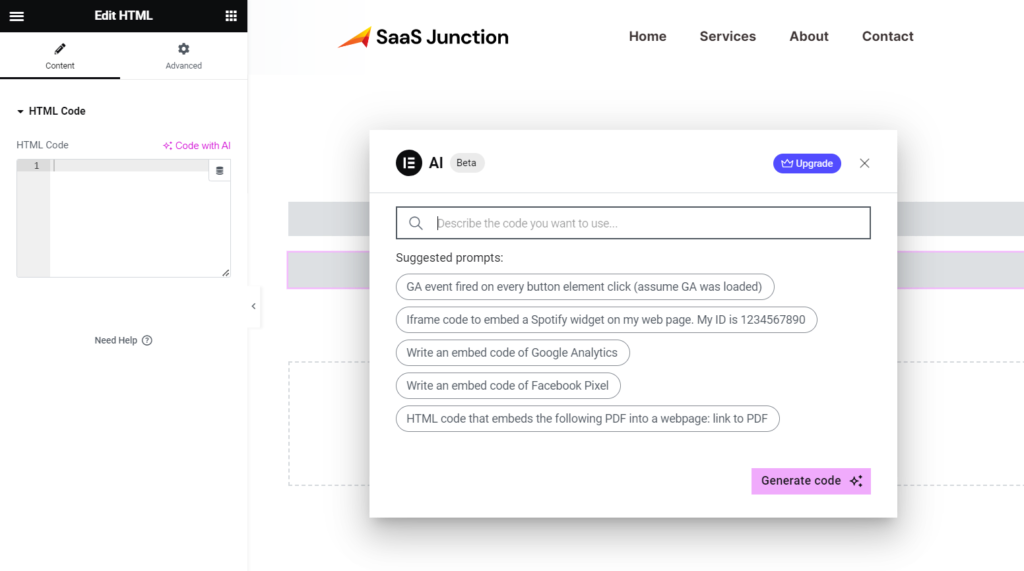
Elementor AI is useful for writing content and coding custom features and functionalities for your website. Elementor AI has added an AI code assistant that allows you to create custom code (HTML, CSS, and Custom Code) without writing a single line yourself.

To use the AI code assistant, click on the HTML widget icon in the Elementor editor and write a prompt that describes what kind of code you want to generate. For example:
- Create a button that changes color on hover
- Add a sticky header with a logo and a menu
- Embed a YouTube video with autoplay
Elementor AI will then generate custom code based on your prompt and display it in the HTML code area. You can edit the code as you like or generate more variations by clicking on the refresh button.
Elementor AI also provides you with suggested prompts based on the type of element you are using. For example, when using the image widget, Elementor AI will give you suggestions such as:
- Add a border and a shadow to the image
- Make the image responsive and adjust its size
- Add a caption and an alt text to the image
These suggestions can help you get started faster and give you inspiration for the type of code you can create with Elementor AI.
You can use Elementor Code AI in Custom CSS and HTML widget to make fantastic custom functionalities.
How to Use Elementor AI Effectively
Elementor AI is a powerful tool that can help you create unique websites faster and easier. However, it is important to remember that Elementor AI is not a replacement for your creativity and expertise. Elementor AI is a helper that can assist you with your web creation tasks, but it is not a magic solution that can do everything for you.
Here are some tips and best practices on how to use Elementor AI effectively:
- Use clear and specific prompts: Elementor AI works best when you provide clear and particular prompts that describe what kind of text or code you want to generate. For example, instead of writing “Write something about Toys,” write “Write a product description for a Pokemon Toys,” and this will help Elementor AI generate more relevant and accurate results.
- Review and edit the results: Elementor AI can generate high-quality text and code, but it is not perfect. Sometimes, it may produce results that are not suitable for your website or that contain errors or inaccuracies. Therefore, reviewing and editing the results before publishing them on your website is important. You can also use Elementor AI to refine the results as explained above. It’s important to remember that if you’re utilizing customized AI code, it’s crucial to back up your website beforehand to mitigate any potential risks to your site.
- Use your own voice and style: Elementor AI can help you write content in different tones and styles but cannot capture your unique voice and personality. Therefore, it is important to use your own voice and style when writing content for your website. You can use Elementor AI as a source of inspiration or a starting point, but you should always add your own touch and flair to make your content stand out.
- Experiment and have fun: Elementor AI is a fun and exciting tool that can help you unleash your creativity and explore new possibilities for your website. Don’t be afraid to experiment and have fun with Elementor AI. Try different prompts, generate different variations, and see what Elementor AI can do for you.
Conclusion
Elementor AI is a game changer for website developers. It can help you write original and engaging content, improve your existing text, code custom features and functionalities, translate your text into different languages, create images, and more. All of this is directly within the Elementor editor.
Elementor AI is available as a free trial with any Elementor website. To get started, get Elementor Hosting + AI or update your existing Elementor plugin to version 3.13 or higher.
Elementor AI will revolutionize the way you create websites. Try it today and see for yourself!
ALSO READ: How to Create a Blurry Glass Header in WordPress with Elementor Pro